Difference between revisions of "Setup for skriptenforum.net"
| Line 2: | Line 2: | ||
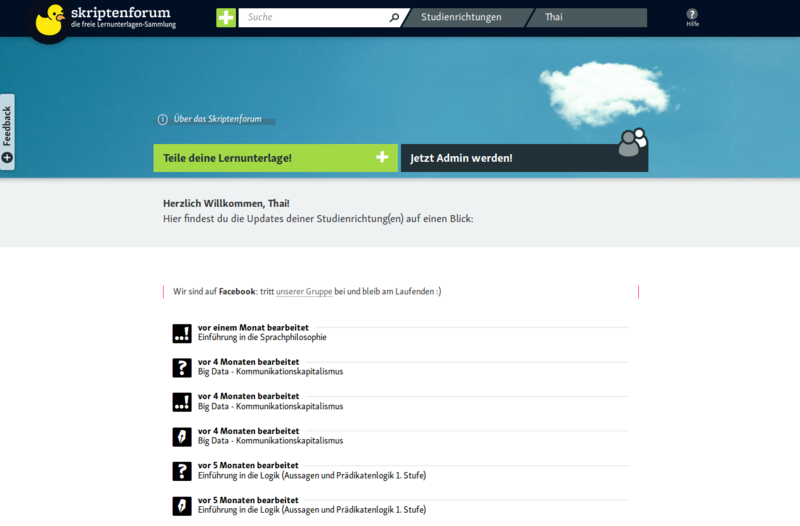
[[File:Screenshot_skrifo.png|800px]] | [[File:Screenshot_skrifo.png|800px]] | ||
| + | |||
| + | In the next paragraphs we show you how we achieved this look and feel. We've put all the settings and code in our own extension (called “Skrifo“) and you can find all the details in it's [https://github.com/thaider/Skrifo repository on github]. | ||
| + | |||
| + | === Customized Bootstrap Files === | ||
| + | |||
| + | We use a customized build of Bootstrap that we created with Bootstrap's [http://getbootstrap.com/customize/ customization tool]. See our [https://github.com/thaider/Skrifo/blob/master/bootstrap/config.json config.json] to see the exact values we used. | ||
| + | |||
| + | To replace the default bootstrap style and script files we used the <code>$wgTweekiSkinCustomizedBootstrap</code> configuration option (see [https://github.com/thaider/Skrifo/blob/master/Skrifo.settings.php#L171 Skrifo.settings.php]). | ||
| + | |||
| + | // Custom Bootstrap Styles | ||
| + | $wgTweekiSkinCustomizedBootstrap = array( | ||
| + | 'localBasePath' => __DIR__, | ||
| + | 'remoteExtPath' => 'Skrifo' | ||
| + | ); | ||
| + | |||
| + | === Other Configuration Settings === | ||
| + | |||
| + | Here are some other settings that have been used in [https://github.com/thaider/Skrifo/blob/master/Skrifo.settings.php#L166 Skrifo.settings.php]. (If you don't create your own extension for customization, you would normally put these in <code>LocalSettings.php</code>). | ||
| + | |||
| + | The following setting makes it possible to hide the specified [[Navigation#Navigational_Sections|navigational sections]] on particular pages using the <code>{{#tweekihide}}</code> parser function. | ||
| + | |||
| + | $wgTweekiSkinHideable = array( 'firstHeading', 'subnav', 'sidebar', 'sidebar-left', 'sidebar-right' ); | ||
| + | |||
| + | Use Bootstrap's tooltips functionality. | ||
| + | |||
| + | $wgTweekiSkinUseTooltips = true; | ||
| + | |||
| + | Do not use Bootstrap theme: | ||
| + | |||
| + | $wgTweekiSkinUseBootstrapTheme = false; | ||
Revision as of 15:05, 8 November 2016
This page documents the configuration for the heavily costumized skriptenforum.net project. This is how the front page looks like:
In the next paragraphs we show you how we achieved this look and feel. We've put all the settings and code in our own extension (called “Skrifo“) and you can find all the details in it's repository on github.
Customized Bootstrap Files
We use a customized build of Bootstrap that we created with Bootstrap's customization tool. See our config.json to see the exact values we used.
To replace the default bootstrap style and script files we used the $wgTweekiSkinCustomizedBootstrap configuration option (see Skrifo.settings.php).
// Custom Bootstrap Styles $wgTweekiSkinCustomizedBootstrap = array( 'localBasePath' => __DIR__, 'remoteExtPath' => 'Skrifo' );
Other Configuration Settings
Here are some other settings that have been used in Skrifo.settings.php. (If you don't create your own extension for customization, you would normally put these in LocalSettings.php).
The following setting makes it possible to hide the specified navigational sections on particular pages using the {{#tweekihide}} parser function.
$wgTweekiSkinHideable = array( 'firstHeading', 'subnav', 'sidebar', 'sidebar-left', 'sidebar-right' );
Use Bootstrap's tooltips functionality.
$wgTweekiSkinUseTooltips = true;
Do not use Bootstrap theme:
$wgTweekiSkinUseBootstrapTheme = false;