Difference between revisions of "Setup for skriptenforum.net"
| (5 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
[[File:Screenshot_skrifo.png|800px]] | [[File:Screenshot_skrifo.png|800px]] | ||
| + | |||
| + | In the next paragraphs we show you how we achieved this look and feel. We've put all the settings and code in our own extension (called “Skrifo“) and you can find all the details in it's [https://github.com/thaider/Skrifo repository on github]. | ||
| + | |||
| + | === Customized Bootstrap Files === | ||
| + | |||
| + | We use a customized build of Bootstrap that we created with Bootstrap's [http://getbootstrap.com/customize/ customization tool]. See our [https://github.com/thaider/Skrifo/blob/master/bootstrap/config.json config.json] to see the exact values we used. | ||
| + | |||
| + | To replace the default bootstrap style and script files we used the <code>$wgTweekiSkinCustomizedBootstrap</code> configuration option (see [https://github.com/thaider/Skrifo/blob/master/Skrifo.settings.php#L171 Skrifo.settings.php]). | ||
| + | |||
| + | // Custom Bootstrap Styles | ||
| + | $wgTweekiSkinCustomizedBootstrap = array( | ||
| + | 'localBasePath' => __DIR__, | ||
| + | 'remoteExtPath' => 'Skrifo' | ||
| + | ); | ||
| + | |||
| + | === Custom Page Renderer === | ||
| + | |||
| + | The custom page renderer is defined in [https://github.com/thaider/Skrifo/blob/master/Skrifo.hooks.php#L521 Skrifo.hooks.php]: | ||
| + | |||
| + | /** | ||
| + | * Page Renderer | ||
| + | * | ||
| + | * @param $skin | ||
| + | */ | ||
| + | static function PageRenderer( $skin ) { | ||
| + | // page renderer code | ||
| + | } | ||
| + | |||
| + | The SkrifoHooks class is autoloaded in [https://github.com/thaider/Skrifo/blob/master/Skrifo.php#L30 Skrifo.php]: | ||
| + | |||
| + | $wgAutoloadClasses['SkrifoHooks'] = __DIR__ . '/Skrifo.hooks.php'; | ||
| + | |||
| + | … and the page renderer is registered in [https://github.com/thaider/Skrifo/blob/master/Skrifo.settings.php#L178 Skrifo.settings.php]: | ||
| + | |||
| + | $wgTweekiSkinPageRenderer = 'SkrifoHooks::PageRenderer'; | ||
| + | |||
| + | === Custom Styles === | ||
| + | |||
| + | All the custom styles are defined as a resource module in [https://github.com/thaider/Skrifo/blob/master/Skrifo.php#L40 Skrifo.php]: | ||
| + | |||
| + | $wgResourceModules['x.skrifo.styles'] = array( | ||
| + | 'styles' => array( | ||
| + | 'css/skrifo.less' => array( 'media' => 'screen' ), | ||
| + | 'css/icons.less' => array( 'media' => 'screen' ), | ||
| + | 'css/fonts.less' => array( 'media' => 'screen' ) | ||
| + | ), | ||
| + | 'localBasePath' => __DIR__, | ||
| + | 'remoteExtPath' => 'Skrifo', | ||
| + | ); | ||
| + | |||
| + | They're loaded using the <code>$wgTweekiSkinCustomCSS</code> configuration option: | ||
| + | |||
| + | $wgTweekiSkinCustomCSS[] = 'x.skrifo.styles'; | ||
| + | |||
| + | === Custom Scripts === | ||
| + | |||
| + | Again, they're defined as a resource module in [https://github.com/thaider/Skrifo/blob/master/Skrifo.php#L50 Skrifo.php]: | ||
| + | |||
| + | $wgResourceModules['ext.skrifo.scripts'] = array( | ||
| + | 'scripts' => array( '/js/skrifo.js' ), | ||
| + | 'localBasePath' => __DIR__, | ||
| + | 'remoteExtPath' => 'Skrifo', | ||
| + | 'dependencies' => array( 'ext.semanticforms.select2' ) | ||
| + | ); | ||
| + | |||
| + | This time, we use a hook to load the module. The hook is registered in [https://github.com/thaider/Skrifo/blob/master/Skrifo.php#L62 Skrifo.php]: | ||
| + | |||
| + | $wgHooks['BeforePageDisplay'][] = 'SkrifoHooks::LoadScripts'; | ||
| + | |||
| + | … and defined in [https://github.com/thaider/Skrifo/blob/master/Skrifo.hooks.php#L391 Skrifo.hooks.php]: | ||
| + | |||
| + | /** | ||
| + | * Resource modules für Skrifo hinzufügen | ||
| + | * | ||
| + | * @param $out OutputPage | ||
| + | * @param $skin Skin | ||
| + | */ | ||
| + | static function LoadScripts( OutputPage &$out, Skin &$skin ) { | ||
| + | $out->addModules( array( 'ext.skrifo.scripts' ) ); | ||
| + | } | ||
| + | |||
| + | === Custom Navigational Elements === | ||
| + | |||
| + | For Skrifo we use both techniques, <code>$wgTweekiSkinNavigationalElements</code>, and <code>$wgTweekiSkinSpecialElements</code>. The callback function for the first needs to return button markup wheras the latter needs to return html code. | ||
| + | |||
| + | For the full list see [https://github.com/thaider/Skrifo/blob/master/Skrifo.settings.php#L183 Skrifo.settings.php] and the callback functions' definitions in [https://github.com/thaider/Skrifo/blob/master/Skrifo.navigation.php Skrifo.navigation.php]. Two examples are provided here: <code>SKRIFO-EDIT</code> defines the edit button that is different according to the status of the user and <code>FOOTER</code> defines the html code for the customized footer. The first element is newly defined, the second one overwrites the default definition. | ||
| + | |||
| + | $wgTweekiSkinNavigationalElements['SKRIFO-EDIT'] | ||
| + | $wgTweekiSkinSpecialElements['FOOTER'] = 'SkrifoNavigation::Footer'; | ||
| + | |||
| + | This is the callback function for <code>SKRIFO-EDIT</code>: | ||
| + | |||
| + | /** | ||
| + | * Edit | ||
| + | * | ||
| + | * @param $skin | ||
| + | */ | ||
| + | static function Edit( $skin ) { | ||
| + | $items = array(); | ||
| + | // volles Programm bei erweiterten Features | ||
| + | // TODO: check for admin rights instead | ||
| + | if ( $skin->checkVisibility( 'EDIT-EXT-special' ) ) { | ||
| + | $views = $skin->data['view_urls']; | ||
| + | if( count( $views ) > 2 ) { | ||
| + | unset( $views['view'] ); | ||
| + | foreach( $views as $key => $item ) | ||
| + | if( ( $key != 've-edit' && $key != 'edit' ) && !( $skin->data['namespace'] == "Prüfungsfragen" && $key == 'formedit' ) ) { | ||
| + | unset( $views[$key] ); | ||
| + | } | ||
| + | if( count( $views ) > 0 ) { | ||
| + | $items = $views; | ||
| + | } | ||
| + | } | ||
| + | $actions = array_reverse( $skin->data['action_urls'] ); | ||
| + | foreach( $actions as $key => $item ) | ||
| + | if( $key != 'move' && $key != 'delete' ) { | ||
| + | unset( $actions[$key] ); | ||
| + | } | ||
| + | if( count( $actions ) > 0 ) { | ||
| + | if( count( $items ) > 0 ) { | ||
| + | $items[] = array(); | ||
| + | } | ||
| + | $items = array_merge( $items, $actions ); | ||
| + | } | ||
| + | $tools = array_reverse($skin->getToolbox()); | ||
| + | foreach( $tools as $key => $item ) { | ||
| + | if( $key != 'administration' ) { | ||
| + | unset( $tools[$key] ); | ||
| + | } | ||
| + | if( !isset( $item['text'] ) ) { | ||
| + | $item['text'] = $skin->translator->translate( isset( $item['msg'] ) ? $item['msg'] : $key ); | ||
| + | } | ||
| + | } | ||
| + | if( count( $tools ) > 0 ) { | ||
| + | if( count( $items ) > 0 ) { | ||
| + | $items[] = array(); | ||
| + | } | ||
| + | $items = array_merge( $items, $tools ); | ||
| + | } | ||
| + | if( count( $items ) > 0 ) { | ||
| + | $button = array( | ||
| + | 'html' => '<span class="tool-icon icon-bearbeiten"></span><br>bearbeiten', | ||
| + | 'id' => 'sk-edit', | ||
| + | 'href' => '#', | ||
| + | 'items' => $items | ||
| + | ); | ||
| + | return array( $button ); | ||
| + | } else { | ||
| + | return array(); | ||
| + | } | ||
| + | // bloßer 'Bearbeiten'-Button für NormalnutzerInnen auf Lernunterlagen-Seiten | ||
| + | } elseif( SkrifoHooks::IsLernunterlage( $skin ) ) { | ||
| + | $views = $skin->data['view_urls']; | ||
| + | if(count( $views ) > 0) { | ||
| + | unset( $views['view'] ); | ||
| + | $button = array_shift( $views ); | ||
| + | $button['id'] = 'ca-edit'; | ||
| + | $button['html'] = '<span class="tool-icon icon-bearbeiten"></span><br>bearbeiten'; | ||
| + | return array($button); | ||
| + | } | ||
| + | } else { | ||
| + | return array(); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | This is the callback function for <code>FOOTER</code> (it simply parses the content of <code>MediaWiki:Tweeki-footer-custom</code>): | ||
| + | |||
| + | /** | ||
| + | * Footer | ||
| + | * | ||
| + | * @param $skin | ||
| + | */ | ||
| + | static function Footer( $skin ) { | ||
| + | echo wfMessage( 'Tweeki-footer-custom' )->parse(); | ||
| + | } | ||
| + | |||
| + | === Other Configuration Settings === | ||
| + | |||
| + | Here are some other settings that have been used in [https://github.com/thaider/Skrifo/blob/master/Skrifo.settings.php#L166 Skrifo.settings.php]. (If you don't create your own extension for customization, you would normally put these in <code>LocalSettings.php</code>). | ||
| + | |||
| + | The following setting makes it possible to hide the specified [[Navigation#Navigational_Sections|navigational sections]] on particular pages using the <code>{{#tweekihide}}</code> parser function. | ||
| + | |||
| + | $wgTweekiSkinHideable = array( 'firstHeading', 'sidebar-left', 'sidebar-right' ); | ||
| + | |||
| + | Use Bootstrap's tooltips functionality. | ||
| + | |||
| + | $wgTweekiSkinUseTooltips = true; | ||
| + | |||
| + | Do not use Bootstrap theme: | ||
| + | |||
| + | $wgTweekiSkinUseBootstrapTheme = false; | ||
Latest revision as of 18:08, 8 November 2016
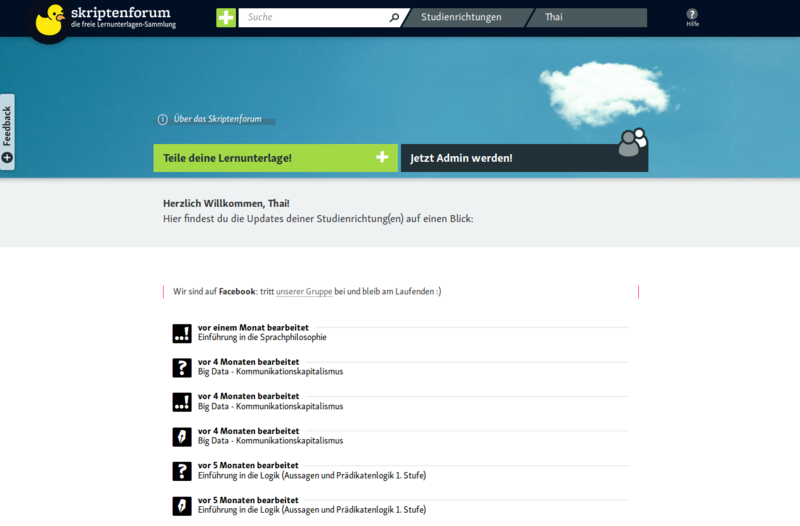
This page documents the configuration for the heavily costumized skriptenforum.net project. This is how the front page looks like:
In the next paragraphs we show you how we achieved this look and feel. We've put all the settings and code in our own extension (called “Skrifo“) and you can find all the details in it's repository on github.
Customized Bootstrap Files
We use a customized build of Bootstrap that we created with Bootstrap's customization tool. See our config.json to see the exact values we used.
To replace the default bootstrap style and script files we used the $wgTweekiSkinCustomizedBootstrap configuration option (see Skrifo.settings.php).
// Custom Bootstrap Styles $wgTweekiSkinCustomizedBootstrap = array( 'localBasePath' => __DIR__, 'remoteExtPath' => 'Skrifo' );
Custom Page Renderer
The custom page renderer is defined in Skrifo.hooks.php:
/**
* Page Renderer
*
* @param $skin
*/
static function PageRenderer( $skin ) {
// page renderer code
}
The SkrifoHooks class is autoloaded in Skrifo.php:
$wgAutoloadClasses['SkrifoHooks'] = __DIR__ . '/Skrifo.hooks.php';
… and the page renderer is registered in Skrifo.settings.php:
$wgTweekiSkinPageRenderer = 'SkrifoHooks::PageRenderer';
Custom Styles
All the custom styles are defined as a resource module in Skrifo.php:
$wgResourceModules['x.skrifo.styles'] = array( 'styles' => array( 'css/skrifo.less' => array( 'media' => 'screen' ), 'css/icons.less' => array( 'media' => 'screen' ), 'css/fonts.less' => array( 'media' => 'screen' ) ), 'localBasePath' => __DIR__, 'remoteExtPath' => 'Skrifo', );
They're loaded using the $wgTweekiSkinCustomCSS configuration option:
$wgTweekiSkinCustomCSS[] = 'x.skrifo.styles';
Custom Scripts
Again, they're defined as a resource module in Skrifo.php:
$wgResourceModules['ext.skrifo.scripts'] = array( 'scripts' => array( '/js/skrifo.js' ), 'localBasePath' => __DIR__, 'remoteExtPath' => 'Skrifo', 'dependencies' => array( 'ext.semanticforms.select2' ) );
This time, we use a hook to load the module. The hook is registered in Skrifo.php:
$wgHooks['BeforePageDisplay'][] = 'SkrifoHooks::LoadScripts';
… and defined in Skrifo.hooks.php:
/**
* Resource modules für Skrifo hinzufügen
*
* @param $out OutputPage
* @param $skin Skin
*/
static function LoadScripts( OutputPage &$out, Skin &$skin ) {
$out->addModules( array( 'ext.skrifo.scripts' ) );
}
For Skrifo we use both techniques, $wgTweekiSkinNavigationalElements, and $wgTweekiSkinSpecialElements. The callback function for the first needs to return button markup wheras the latter needs to return html code.
For the full list see Skrifo.settings.php and the callback functions' definitions in Skrifo.navigation.php. Two examples are provided here: SKRIFO-EDIT defines the edit button that is different according to the status of the user and FOOTER defines the html code for the customized footer. The first element is newly defined, the second one overwrites the default definition.
$wgTweekiSkinNavigationalElements['SKRIFO-EDIT'] $wgTweekiSkinSpecialElements['FOOTER'] = 'SkrifoNavigation::Footer';
This is the callback function for SKRIFO-EDIT:
/**
* Edit
*
* @param $skin
*/
static function Edit( $skin ) {
$items = array();
// volles Programm bei erweiterten Features
// TODO: check for admin rights instead
if ( $skin->checkVisibility( 'EDIT-EXT-special' ) ) {
$views = $skin->data['view_urls'];
if( count( $views ) > 2 ) {
unset( $views['view'] );
foreach( $views as $key => $item )
if( ( $key != 've-edit' && $key != 'edit' ) && !( $skin->data['namespace'] == "Prüfungsfragen" && $key == 'formedit' ) ) {
unset( $views[$key] );
}
if( count( $views ) > 0 ) {
$items = $views;
}
}
$actions = array_reverse( $skin->data['action_urls'] );
foreach( $actions as $key => $item )
if( $key != 'move' && $key != 'delete' ) {
unset( $actions[$key] );
}
if( count( $actions ) > 0 ) {
if( count( $items ) > 0 ) {
$items[] = array();
}
$items = array_merge( $items, $actions );
}
$tools = array_reverse($skin->getToolbox());
foreach( $tools as $key => $item ) {
if( $key != 'administration' ) {
unset( $tools[$key] );
}
if( !isset( $item['text'] ) ) {
$item['text'] = $skin->translator->translate( isset( $item['msg'] ) ? $item['msg'] : $key );
}
}
if( count( $tools ) > 0 ) {
if( count( $items ) > 0 ) {
$items[] = array();
}
$items = array_merge( $items, $tools );
}
if( count( $items ) > 0 ) {
$button = array(
'html' => '
bearbeiten',
'id' => 'sk-edit',
'href' => '#',
'items' => $items
);
return array( $button );
} else {
return array();
}
// bloßer 'Bearbeiten'-Button für NormalnutzerInnen auf Lernunterlagen-Seiten
} elseif( SkrifoHooks::IsLernunterlage( $skin ) ) {
$views = $skin->data['view_urls'];
if(count( $views ) > 0) {
unset( $views['view'] );
$button = array_shift( $views );
$button['id'] = 'ca-edit';
$button['html'] = '
bearbeiten';
return array($button);
}
} else {
return array();
}
}
This is the callback function for FOOTER (it simply parses the content of MediaWiki:Tweeki-footer-custom):
/**
* Footer
*
* @param $skin
*/
static function Footer( $skin ) {
echo wfMessage( 'Tweeki-footer-custom' )->parse();
}
Other Configuration Settings
Here are some other settings that have been used in Skrifo.settings.php. (If you don't create your own extension for customization, you would normally put these in LocalSettings.php).
The following setting makes it possible to hide the specified navigational sections on particular pages using the {{#tweekihide}} parser function.
$wgTweekiSkinHideable = array( 'firstHeading', 'sidebar-left', 'sidebar-right' );
Use Bootstrap's tooltips functionality.
$wgTweekiSkinUseTooltips = true;
Do not use Bootstrap theme:
$wgTweekiSkinUseBootstrapTheme = false;